本文内の見出しタグ(h1〜h6)を自動で抽出し、記事の先頭、最初の見出しタグの直前、または右側に固定表示する目次コンテンツを自動的に表示できます。
目次を表示する条件(見出しの最低出現数、見出しレベル、除外するclass)も柔軟に指定できます。
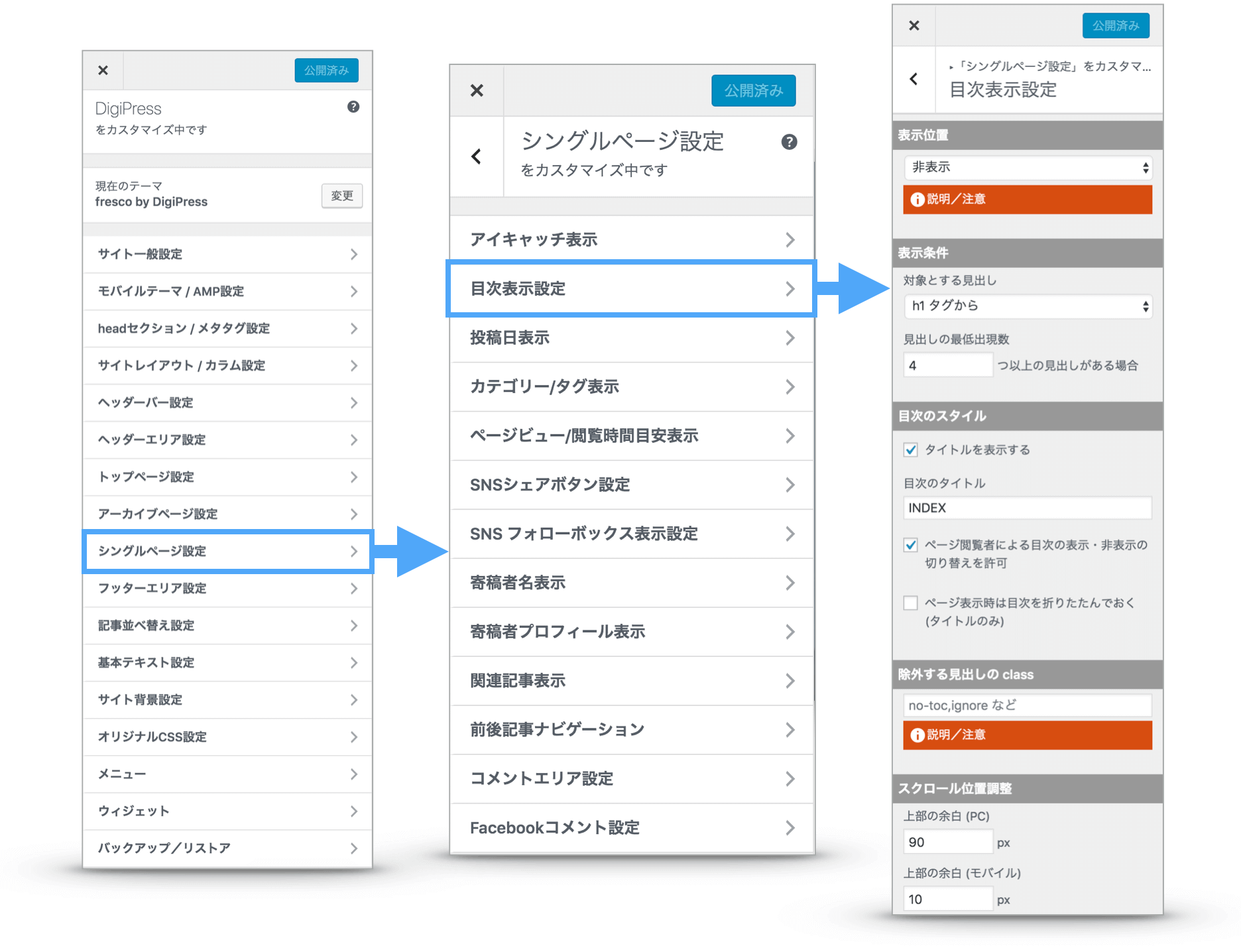
目次設定画面

目次設定項目
設定画面にてカスタマイズできる項目は以下のとおりです。
表示位置
目次の表示位置は、以下から選択できます。
- 本文の先頭
- 最初の見出しタグの直前
- ページ右端に固定(フローティング)表示
表示条件
目次として抽出する見出しタグの開始レベルを h1〜h6 から選択できます。
また、目次を自動表示するための見出しタグの最低出現数(2つ以上)も指定できます。
目次のスタイル
- 目次のメインタイトルの表示有無とタイトル文字列の指定
- ページ閲覧者による目次の表示・非表示の切り替え許可の指定
- ページ表示時の目次開閉状態の指定
除外する見出しの class
目次から除外したい見出しタグがある場合は、そのタグに付けられている class を指定するか、除外するための任意の class を付け、その class を登録しておくことで、効率的に目次を表示できます。
なお、除外する class は複数指定しておくことができます。
スクロール位置調整
上部に固定表示されるヘッダーバーなどがある場合は、目次から見出し位置にスクロールした際に上部のコンテンツと被らないよう、スクロール時の上部の余白サイズを指定しておくことができます。
DigiPress はPCテーマとは別にモバイルテーマが含まれているため、上部の余白サイズはPCとモバイル別で柔軟に指定できます。
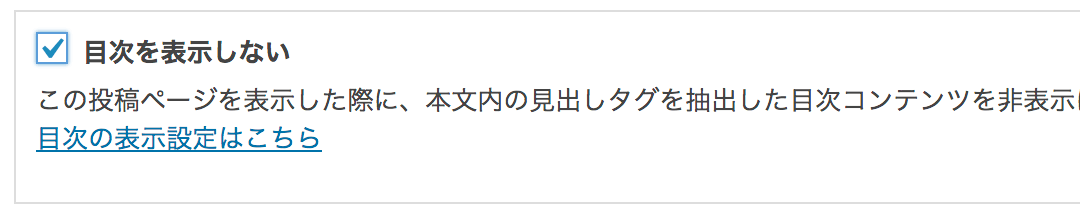
任意の記事で目次を非表示にする

目次コンテンツを自動表示する設定で、任意の記事では目次は表示させたくない場合は、各記事の「投稿オプション」によって該当の記事で目次を非表示にすることも可能です。
ショートコードによる目次の表示
目次コンテンツの自動表示対象は「投稿」のみですが、固定ページや任意のカスタム投稿タイプの記事でも表示したい場合は、以下のショートコードを本文内に記述するだけで目次を表示できます。
目次表示ショートコード
[dp_toc]
また、目次コンテンツは自動表示させず、任意の記事のみに限定して表示したい場合も、本文内にショートコードを挿入することで目次を表示できます。
この記事の目次はショートコードで表示しています。
逆に、目次コンテンツを自動表示させた状態で、各記事の「投稿オプション」によって任意の記事のみ目次を非表示にすることも可能です。





